El diseño web ha ido creciendo con el paso del tiempo. Parece que Internet lleva con nosotros mucho tiempo, pero nada más lejos de la realidad: apenas llevamos un par de décadas conviviendo juntos. Un periodo de tiempo breve pero intenso, que ha servido para que Internet haya experimentado una evolución imparable, y donde el diseño web se ha convertido en un pilar imprescindible para cualquier sitio web.
Para recordarlo, en este post hacemos un recorrido por la evolución del diseño web en los últimos 20 años.
Retrocedemos en la Historia y llegamos hasta 1991, año en que se publica la primera página web del mundo. Es obra de Tim Berners-Lee, y fue creada mediante una computadora NEXT con la intención de informar sobre la World Wide Web. En la actualidad hay disponible una copia.

Principales tendencias del diseño web en los últimos 20 años
Mucho ha llovido desde aquel lanzamiento. En esta infografía podemos ver las principales tendencias del diseño web en los últimos 20 años:
- Las primeras páginas web estaban hechas con texto, lenguaje de hipertexto HTML y una gama de colores muy limitada.
- Tablas: ha permitido a los diseñadores web tener mayor control sobre la ubicación de los elementos dentro de las páginas, abriendo el abanico de opciones: textos en varias columnas, imágenes grandes dentro de celdas, etc.
- Flash: a pesar de que hoy en día está prácticamente en desuso debido a que Google y Apple no indexan los contenidos de las páginas desarrolladas con esta tecnología, es justo decir que vivió su época dorada a partir de 1996 al permitir por primera vez la introducción de contenidos multimedia y sus animaciones.
- HTML dinámico: igual que Flash, ofrece mayores posibilidades de animación e interactividad con el usuario.
- Lenguaje CCS: separa por un lado el diseño y por otro lado el contenido. Es uno de los avances más importantes del diseño web en los últimos años. El resultado son páginas web más creativas y con más espacios en blanco (que ofrecen descanso ocular a los usuarios).
- Web 2.0: enfocada a la interactividad con el usuario y bajo el paraguas de la “web como servicio”. Hemos visto nuevos diseños de páginas web, con mayor potencia del texto sobre la imagen y más orientadas al contenido.
- Navegación en dispositivos móviles: el crecimiento de la demanda y de este hábito de consumo es otro de los hitos dentro de la evolución del diseño web. En 2008, el acceso móvil a Internet superó al de escritorio por primera vez en la historia. Hoy en día, 2 de cada 3 usuarios de teléfonos móviles navegan y acceden a su correo electrónico desde este dispositivo.
- Páginas web responsive, que permiten ofrecer una correcta visualización y uso en todos los dispositivos móviles, y favorecen la experiencia de usuario.
- Estilo Flat Design: ha dejado atrás los relieves y el realismo, apostando por un diseño web prácticamente similar en todos los sitios web.
- HTML5 y CSS3: permiten la compatibilidad de elementos multimedia en cualquier navegador y dispositivo actual.
- Redes sociales:son plataformas virtuales que nos permiten relacionarnos al instante con personas de cualquier parte del mundo.
- Aplicaciones web: son la gran aportación y van íntimamente ligadas a los dispositivos móviles y tablets.
¿Cómo ha cambiado el diseño web de Google, YouTube o Facebook?
Para ilustrar la evolución del diseño web, vamos con algunos ejemplos de importantes compañías digitales como Google, YouTube o Facebook para repasar cómo han cambiado con los años. En webdesignmuseum podemos encontrar más casos de éxito destacados.
Viajamos en la máquina del tiempo hasta enero de 1996 cuando Larry Page y Sergey Brin, dos estudiantes de posgrado en ciencias de la computación en la Universidad de Stanford comenzaban un proyector académico. BackRub fue el primer nombre que recibió este embrión, para un año después, en 1997, cambiarse por Google. Page y Brin se inspiraron en el término matemático <<gúgol>>, que hace referencia al número 10 elevado a la potencia de 100.
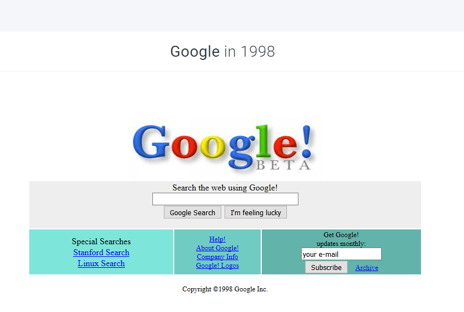
Así era Google en 1998:

YouTube
Lanzado el 14 de febrero de 2005, este sitio web dedicado a compartir vídeos pronto se convirtió en el Cupido para encontrar películas, programas de televisión, vídeos musicales, sin olvidar que es el trampolín de los youtubers.
Fue desarrollado por Steve Chen, Chad Hurley y Jawed Karim, tres ex empleados de PayPal. En octubre de 2006 fue adquirido por Google Inc. por 1.650 millones de dólares y ahora opera como una de sus filiales. Es el sitio web de su tipo más utilizado en internet.
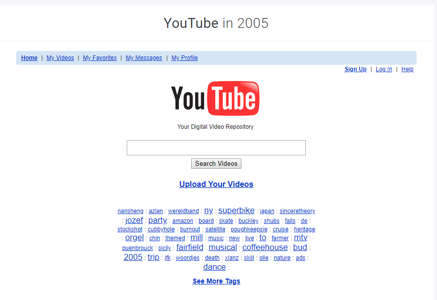
Así era YouTube en 2005:

Lanzado el 4 de febrero de 2004 por Mark Zuckerberg, Eduardo Saverin, Andrew McCollum, Dustin Moskovitz y Chris Hughes, estudiantes de la Universidad de Harvard para comunicarse entre sí.
Actualmente cuenta con más de 2,2 mil millones de usuarios activos al mes y está disponible en 140 idiomas. En español lleva funcionando desde febrero de 2008.
Está disponible en español desde febrero de 2008.
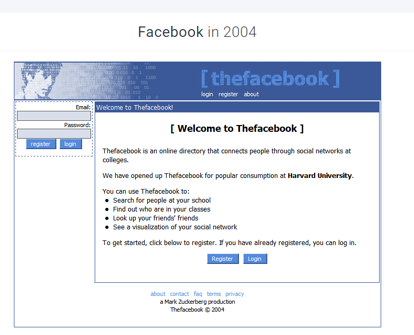
Así era Facebook en 2004:

¿Cómo fue tu primera web?
En Quality Devs seguimos las tendencias en cuanto al diseño web, pensando siempre en lo que mejor se adapta a tu producto o servicio y a tu público.
Si quieres un proyecto diferente, consúltanos por teléfono en el +34 679 44 64 36 o escríbenos a info@qualitydevs.com.

